
Overview
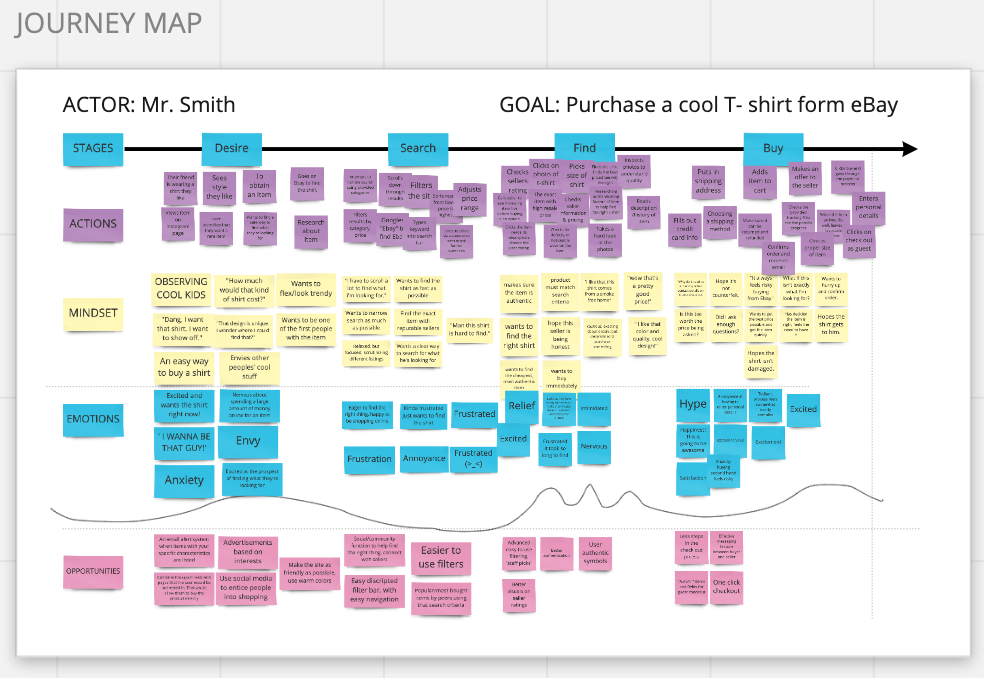
MatchBox is a low fidelity mobile application for collectors. This application is based for users with the intent of building trust with users, authentication, social interaction, rewards, and having a fair market price for buying and selling collectibles.
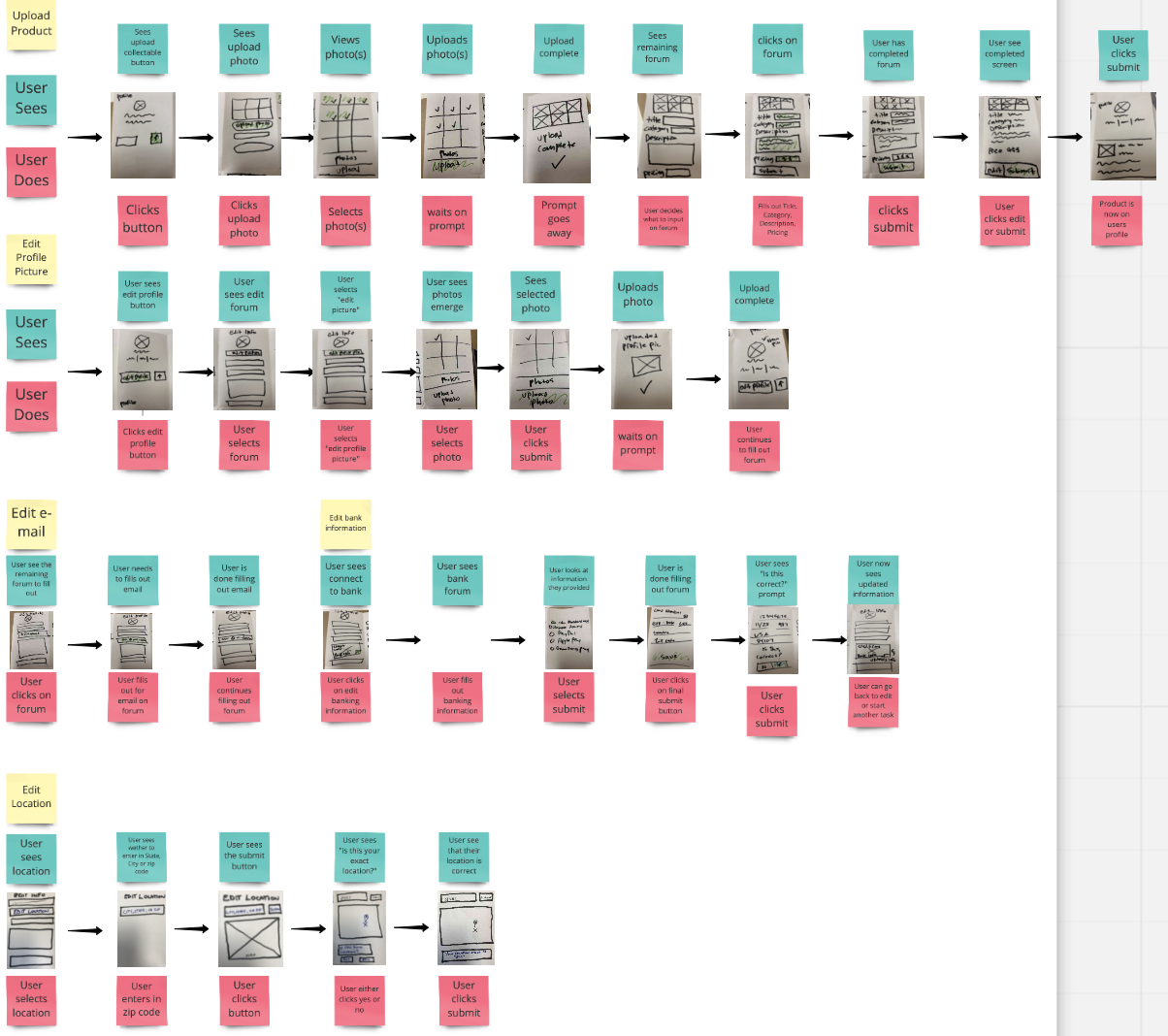
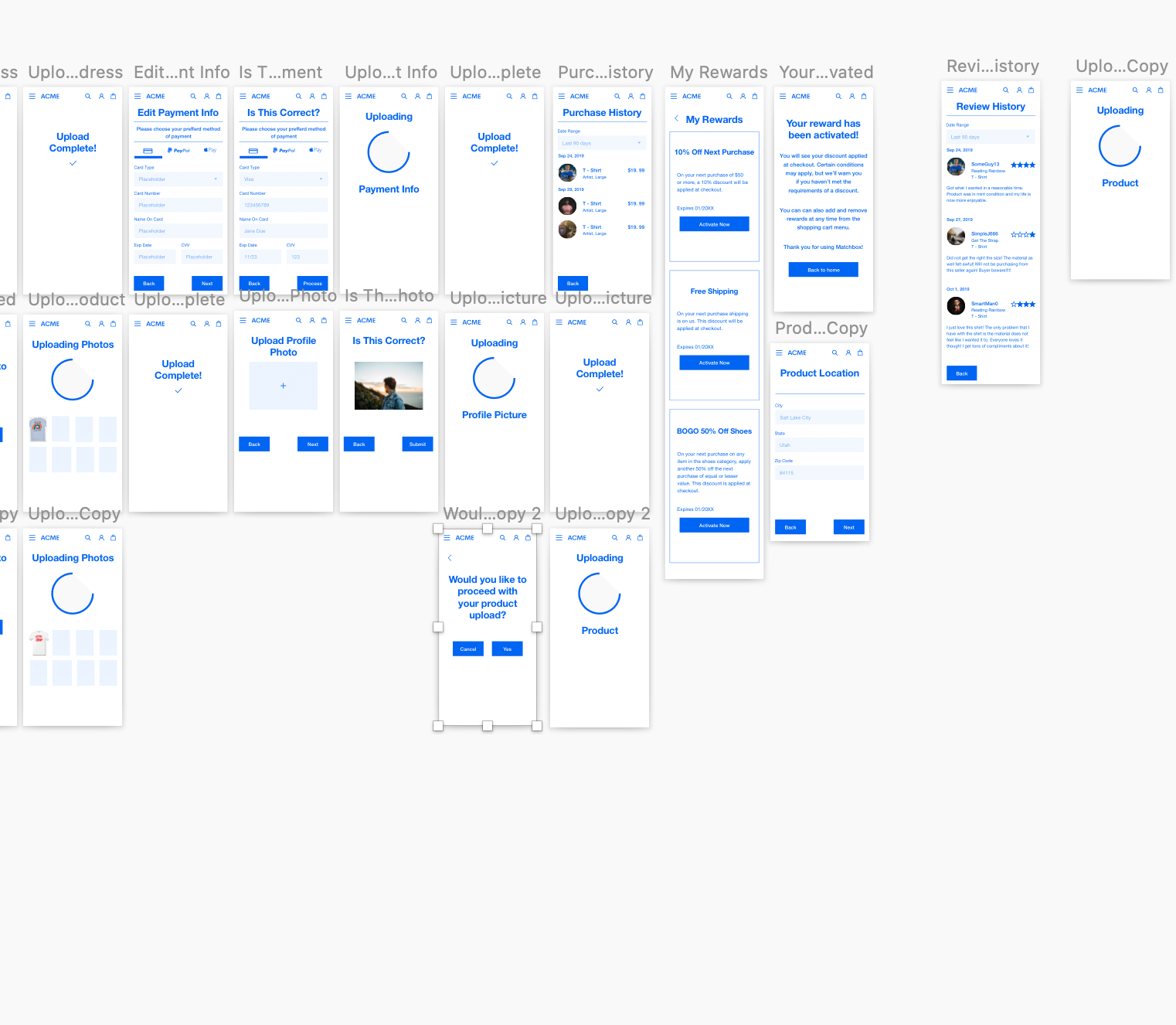
In this case study, I was assigned to design the profile portion of the application. Features that I have implemented are: uploading a product, changing profile pictures, editing email information, payment information, shipping address, purchase history, view rewards, and user reviews.
Role
UX Design Class
Length
October 2019 - Two Weeks