Overview
Full Stack Pizza 2.0 is a high fidelity desktop application. This application is based off a previous project that I did in my full stack javascript course at V School.
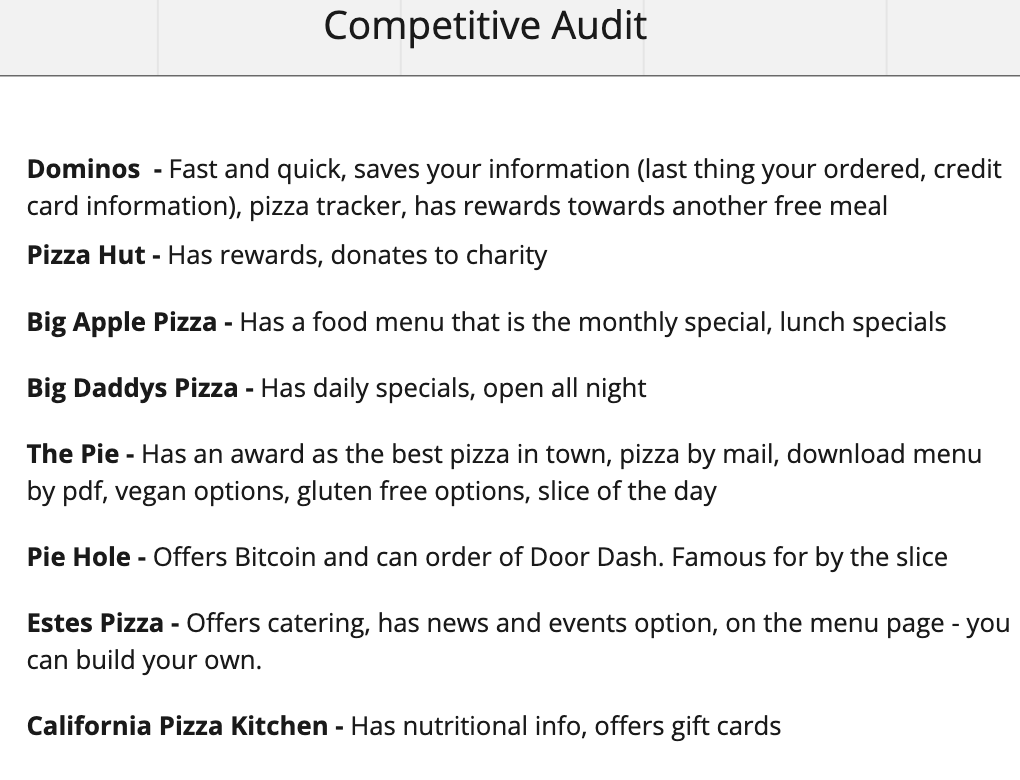
In this case study, I wanted to better understand how local pizza companies websites compete with the bigger chain pizza companies.
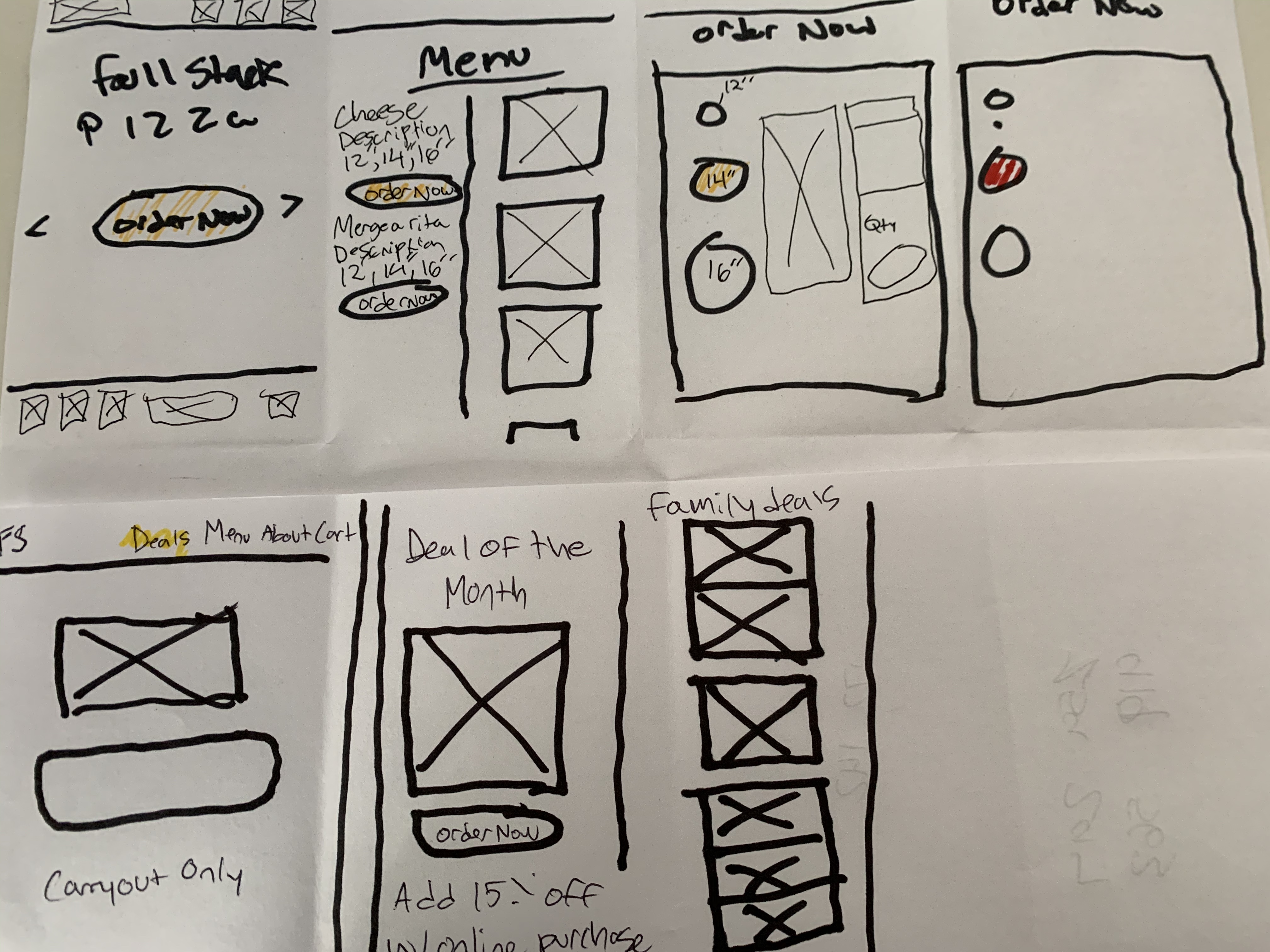
I also wanted to completely re-dsign the UI and the user flow from my previous project
Role
UX Design Class
Length
December 2019 - Two Weeks